1. Custom Field Template

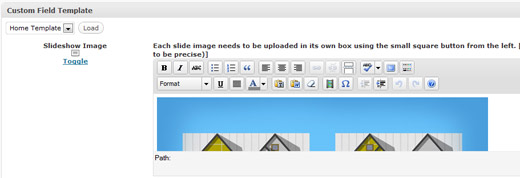
It is my favorite because allows you to define fields on write post/page and it is the most robust solution of this kind with little bugs and awesome support. You can also show certain custom fields on specific pages, posts, custom posts or templates eliminating the clutter.
My tips: use the duplicate fields function; add field labels for instructions, enable wpautop for automatic paragraphs; leave enabled only the upload image icon (mediaOffImage = true). Your client will be your fan.
Official link
2. Contact Form 7

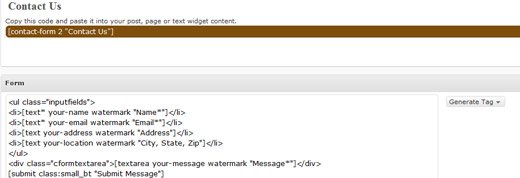
This does exactly what it says and is the most popular contact form plugin for WordPress. It also supports translations so it works great with WPML translate plugin.
My tip: activate Akismet and integrate it with this plugin. No more Captcha and great anti-spam protection. Use the watermark feature for having the input title showing over the field itself.
Official link
3. Image Widget

This plugin is perfect for uploading images to sidebars, or other regions in the site. The good part is that allows you to edit them too, so you don’t have to visit Media Library just for that!
My tip: the widget will also output the title, so if you don’t want that showing in the site, when you define the widget in your functions.php file, wrap the the widget’s title output in than in CSS you hide that class: .invisible {position: absolute; text-indent: -9999px}.
Official link
4. Subscribe2

Subscribe2 will allow your visitors to subscribe with their emails for new posts notifications. It will also act as a newsletter for subscribed users, so you can send periodic messages. You can import email addresses and has unsubscribe option, so those who don’t want to receive updates anymore, can easily unsubscribe.
My tip: The form subscription inputs, don’t have any classes / ids assigned by default. If you want to style it make sure you make use of the attributes selectors: input[name=”Subscribe”] {css button styling here..}
Official link
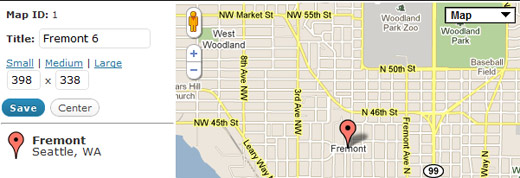
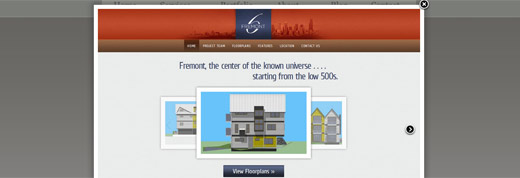
5. MapPress Easy Google Maps

If you ever tried to include an iFrame Google map in the WordPress editor, than later re-saved the page, you probably noticed that the map was gone. That’s because the editor strips the iframe code. There is a work-around for that, but there is a far better solution such as this great plugin.
What is awesome, is that when you click on directions, you get those within the site! See it in action on a website I built.
My tip: set the pop-up description to stay open all the time. You can use inline CSS to customize the text inside.
Official link
6. Ozh’ Admin Drop Down Menu

It simplifies the back-end interface and places the navigation on horizontal, as it is supposed to be, for easier access. It also has nice colors and improved contrast.
Without this plugin, I could barely find my way around in a default WordPress installation. It’s the first I install, always!
Official link
7. White Label CMS

White Label CMS is one of my ultimate WordPress powers. It simplifies the back-end by removing unnecessary links for Editor role and ads a nice professional touch to the control panel interface. It also simplifies dashboard and let you upload custom logos for log-in page, header logo and footer.
My tip: assign an editor role for your client and use together with Capability Manager, see next plugin.
Official link
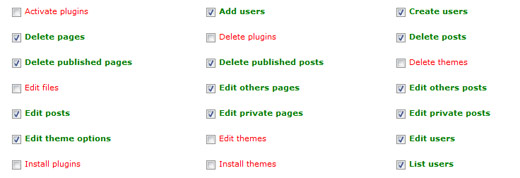
8. Capability Manager

This plugin let’s you tweak each user role. It is great when you want to give “admin like” rights with some limitations.
Create an editor role for your client and make sure you eliminate functions that he doesn’t need or he might use to mess things up.
Official link
9. Easy FancyBox

This is what I currently use for my portfolio lightbox. I love it because doesn’t creates any interferences with other jQuery plugins, it’s fast and has a great animation.
My tip is more related to the CSS part, but it is a nice touch to make all thumbnails that link to a large image, have a custom cursor on focus:
a.fancybox {cursor: url(“images/cursor-zoom.png”), pointer}
a.fancybox {cursor: url(“images/cursor-zoom.png”), -moz-zoom-in} – make sure to add both lines for browser compatibility and link to your cursor image.
Official link
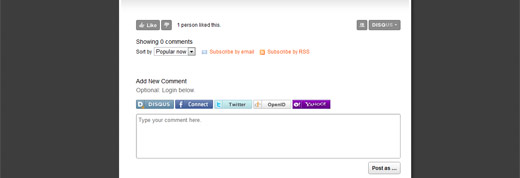
10. Disqus Comment System

If you ever tried to customize the look and maybe functionality of a WordPress commenting section, you know it is not quite piece of cake. This plugin replaces the commenting form with a more advanced functionality and has a nice design.
You’ll need to create an account but this would be a great addition to any blog and is great when the client is on a budget.
Official link
Your turn
I left out on purpose the most popular ones that everyone knows such: All in one SEO and DB backup, but if you can recommend a great plugin not listed here, please share.

Also I would like to recommend the LePopup plugin for WordPress – very useful for advertising purposes as well as the gallery, etc.. Although is for a small fee which is compensated with an high quality support and frequent updates.
You can found demo at this link http://goo.gl/y6Vgs or direct link http://goo.gl/7NnPu