Ticketsoft Feeds integration
Ticketsoft offers feeds integration with your design free of charge and they will host it on their servers, however their integration does not matches very well the design.
In certain cases you may wish to pull in the feeds on your server and customize everything the way you want, in this case ask Ticketsoft for the links to the feeds urls and read below.
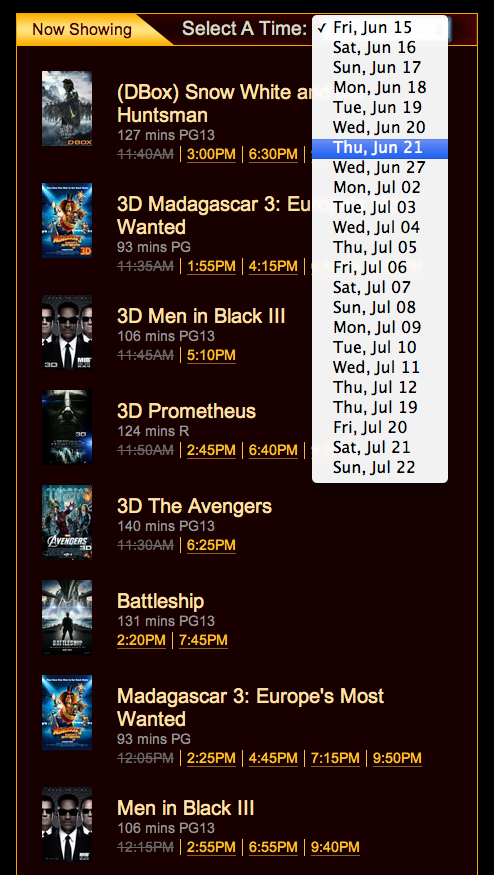
The End Result should look something like that:

Ticketsoft Showtimes Listings
We will assume that you have the HTML/CSS created or you will be able to customize the provided code, as well the custom post types and you’re comfortable with WordPress. Check out how to create custom post types.
- First, create a custom post type cinemas.php and assign it to a page template.
- Create in back-end a custom field called theatre_id. That way each cinema will have its own feeds.
- Second, create single-cinemas.php.
- There are three URL that need to be updated: $request_url, $movies_url and https://domain.tstickets.com/Ticketing.aspx. Those links are provided to you by Ticketsoft.
single-cinemas.php code
<?php if(have_posts()) : ?><?php while(have_posts()) : the_post();
$location_url = get_post_meta($post->ID, 'location_url', true);
$city_state = get_post_meta($post->ID, 'city_state', true);
$address = get_post_meta($post->ID, 'address', true);
$city_state_zip = get_post_meta($post->ID, 'city_state_zip', true);
$map_link = get_post_meta($post->ID, 'map_link', true);
$info_phone = get_post_meta($post->ID, 'info_phone', true);
$movie_line = get_post_meta($post->ID, 'movie_line', true);
$features = get_post_meta($post->ID, 'features', true);
$matinee_price = get_post_meta($post->ID, 'matinee_price', true);
$adult_price = get_post_meta($post->ID, 'adult_price', true);
$child_senior_price = get_post_meta($post->ID, 'child_senior_price', true);
$dbox_price = get_post_meta($post->ID, 'dbox_price', true);
$threed_price = get_post_meta($post->ID, 'threed_price', true);
?>
<!-- listing wrap -->
<div class="listing-wrap clearfix">
<!-- cinema thumbnail and select -->
<div class="orange-border">
<?php
if ( has_post_thumbnail() ) { ?>
<?php the_post_thumbnail('cinemas-thumb'); ?>
<?php } else { ?>
<img src="<?php bloginfo('template_directory'); ?>/i/listing-thumb.jpg" alt="" />
<?php } ?>
</div>
<!-- / cinema thumbnail and select end -->
<!-- listing info -->
<div class="listing">
<div class="orange-title center">
<?php the_title() ?> <span class="medium"><?php echo $city_state ?></span>
</div>
<div class="listing-content">
<table class="light" width="100%">
<tr>
<td><?php echo $address ?> <br>
<?php echo $city_state_zip ?>
<?php if($map_link !== '') { ?>
<a href="<?php echo $map_link ?>" target="_blank">(map)</a>
<?php } ?>
<br>
Information: <?php echo $info_phone ?><br>
Movie Line: <?php echo $movie_line ?></td>
<?php if($features !== '') { ?>
<td>Theater features:<br>
<?php echo $features ?></td>
<?php } ?>
</tr>
</table>
<table class="dark orange small" width="100%">
<tr>
<td>Adult: $<?php echo $adult_price ?><br>
Child/Senior: $<?php echo $child_senior_price ?>
<td>
<?php echo $dbox_price ?> <br>
<?php echo $threed_price ?>
</td>
<td>Matinee: $<?php echo $matinee_price ?> <br>
</td>
</tr>
</table>
</div>
</div>
</div>
<!-- / listing info end-->
This will only provide the showtimes part. Unless you want to bother with SSL security and payments on your website, I suggest leaving the feeds pointing to the Ticketsoft payment page.
Comment Below
Let me know if this helped anyone.
