All of the following snippets will be placed in functions.php file in the active theme directory within the php tags.
1. Register jQuery from Google CDN
This will de-register the default jQuery that comes along with WordPress and hooks it from Google CDN which provides improved loading speed. One disadvantage is that you need to keep it updated manually. Although you can get the latest jQuery version by removing the version number at the end e.g. 1/jquery.min.js, I do not recommend it since some of your plugins may not be compatible yet and certain scripts could stop working. It happened to me!
//INLCUDE JQUERY from Google hosted CDN
if( !is_admin()){
wp_deregister_script('jquery');
wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"));
wp_enqueue_script('jquery');
}
//END INCLUDE JQUERY from Google hosted CDN
2. Unregister Default Widgets
Does your client always need RSS widget or Links Widget? Does the website even uses a blog or a news sections? Here’s a snippet that will remove the default widgets. If you want to leave a widget turned on, you can just remove that specific line. Everything will be much cleaner and easy to use.
// UNREGISTER ALL DEFAULT WP WIDGETS
function unregister_default_wp_widgets() {
unregister_widget('WP_Widget_Calendar');
unregister_widget('WP_Widget_Archives');
unregister_widget('WP_Widget_Links');
unregister_widget('WP_Widget_Meta');
unregister_widget('WP_Widget_Search');
unregister_widget('WP_Widget_Recent_Posts');
unregister_widget('WP_Widget_Recent_Comments');
unregister_widget('WP_Widget_RSS');
unregister_widget('WP_Widget_Tag_Cloud');
}
add_action('widgets_init', 'unregister_default_wp_widgets', 1);
3. Customizing the back-end editor text
The following snippet will enable the editor stylesheet and add an ID to the back-end visual editor so you can match the text style with the one in front-end.
//ENABLE EDITOR-STYLE.CSS
add_editor_style();
// ADD BODY ID TO VISUAL EDITOR TO MATCH CLASS USED LIVE
function mytheme_mce_settings( $initArray ){
$initArray['body_id'] = 'content';
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'mytheme_mce_settings' );
Now in your editor-style.css you can style all the elements by copying them from style.css and adding the ID #content in the front:
#content h1 {margin: 0 0 25px; font-size: 1.8em; color: #3e4867; font-weight: bold}
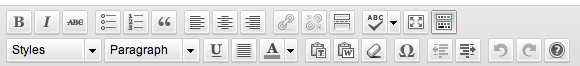
4. Keep Editor buttons visible at all times
For more advanced users and for a more flexible CMS with custom buttons I believe that Kitchen Sink should be enabled at all times.

// KEEP KITCHEN SINK VISIBLE AT ALL TIMES
function unhide_kitchensink( $args ) {
$args['wordpress_adv_hidden'] = false;
return $args;
}
add_filter( 'tiny_mce_before_init', 'unhide_kitchensink' );
5. Custom Text Classes and Styles for the Visual Editor
This is a great way for adding custom classes for the client. Let’s say you have a class bt for fancy links buttons and you want to make it easy to insert that class in the visual editor. Use the following code and you’re all set. For more details and style ideas on this topic please visit: Mastering the TinyMCE Styles Dropdown in the WordPress Visual Editor.
// CUSTOM STYLES
// learn more http://alisothegeek.com/2011/05/tinymce-styles-dropdown-wordpress-visual-editor/
/* adds button */
add_filter( 'mce_buttons_2', 'my_mce_buttons_2' );
function my_mce_buttons_2( $buttons ) {
array_unshift( $buttons, 'styleselect' );
return $buttons;
}
/* overrides default options */
add_filter( 'tiny_mce_before_init', 'my_mce_before_init' );
function my_mce_before_init( $settings ) {
$style_formats = array(
array(
'title' => 'Fancy Grey Link',
'selector' => 'a',
'classes' => 'bt'
)
);
$settings['style_formats'] = json_encode( $style_formats );
return $settings;
}
6. Allow iFrames in the HTML code view
If you ever tried to paste an iFrame in WordPress and got deleted after saving the document, this will be an easy fix with the following snippet:
// ALLOW IFRAME IN HTML. DOES NOT GET DELETED.
function fb_change_mce_options($initArray) {
// Comma separated string od extendes tags
// Command separated string of extended elements
$ext = 'pre[id|name|class|style],iframe[align|longdesc|name|width|height|frameborder|scrolling|marginheight|marginwidth|src]';
if ( isset( $initArray['extended_valid_elements'] ) ) {
$initArray['extended_valid_elements'] .= ',' . $ext;
} else {
$initArray['extended_valid_elements'] = $ext;
}
// maybe; set tiny paramter verify_html
//$initArray['verify_html'] = false;
return $initArray;
}
add_filter('tiny_mce_before_init', 'fb_change_mce_options');
7. Stop hyperlinking images on upload
This could work great if the website doesn’t have a fancy-box functionality or doesn’t need to open images in a larger view by default. The images can still be hyperlinked after upload if needed. Definitely a time saver!
// STOP HYPERLINKING THE IMAGES ON UPLOAD!
$image_set = get_option( 'image_default_link_type' );
if (!$image_set == 'none') {
update_option('image_default_link_type', 'none');
}
8. Replace excerpt ellipsis with post permalink
This useful snippet can be used most of times when the website have a blog or a news section and we want a read more link right after the excerpt.
/* WordPress tip: Replace excerpt ellipsis with post permalink */
function excerpt_ellipse($text) {
return str_replace('[…]', ' […] Read more…', $text); }
add_filter('the_excerpt', 'excerpt_ellipse');
9. Remove Comments Menu
If the website doesn’t use comments, you can remove the Comments menu from the main back-end navigation to make back-end less cluttered.
// REMOVE COMMENTS MENU
function fb_remove_menu_entries () {
// with WP 3.1 and higher
if ( function_exists( 'remove_menu_page' ) ) {
remove_menu_page( 'edit-comments.php' );
remove_submenu_page( 'options-general.php', 'options-discussion.php' );
} else {
// unset comments
unset( $GLOBALS['menu'][25] );
// unset menuentry Discussion
unset( $GLOBALS['submenu']['options-general.php'][25] );
}
}
add_action( 'admin_menu', 'fb_remove_menu_entries' );
10. Remove Dashboard meta boxes for all users
By default WordPress adds a bunch of confusing dashboard meta boxes. I suggest removing most of them using following. It will still keep the summary with pages and posts.
// REMOVE META BOXES FROM WORDPRESS DASHBOARD FOR ALL USERS
function example_remove_dashboard_widgets() { // Globalize the metaboxes array, this holds all the widgets for wp-admin global $wp_meta_boxes;
unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']); unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_secondary']); unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_plugins']);} add_action('wp_dashboard_setup', 'example_remove_dashboard_widgets' );
11. Remove unnecessary links from wp_head
Again, WordPress adds a lot of stuff in the header which can make the website less secure and bulkier. Here are few items I recommend removing. Remove last four if you don’t use feeds on the website:
// REMOVE UNNECESSARY ITEMS FROM WP_HEAD
remove_action('wp_head', 'wp_generator'); // kill the wordpress version number
remove_action('wp_head', 'wlwmanifest_link'); // kill the WLW link
remove_action('wp_head', 'rsd_link'); // kill the RSD link
remove_action('wp_head', 'feed_links_extra', 3); // kill category, author, and other extra feeds
remove_action('wp_head', 'feed_links', 2); // kill post and comment feeds
12. Change Logo and URL in Login Welcome page
Adding branding on a WordPress website is a nice touch for quality websites. Don’t forget to upload the upload the logo in the images directory and adjust the size.
//CHANGE LOGO IN WELCOME PAGE
function my_custom_login_logo() {
echo '
'; } add_action('login_head', 'my_custom_login_logo'); // CUSTOM ADMIN LOGIN LOGO LINK function change_wp_login_url() { echo bloginfo('url'); // OR ECHO YOUR OWN URL }add_filter('login_headerurl', 'change_wp_login_url');
13. Custom Admin Dashboard Header Logo
This will replace the small WordPress logo in the upper left header. Upload an image logo-top.png 20px X 20px in your images directory and you’re good to go.
// CUSTOM ADMIN DASHBOARD HEADER LOGO in wp 3.3
function custom_admin_logo() {
echo '
'; } add_action('admin_head', 'custom_admin_logo');
14. Custom Footer Text and Copyright
The WordPress back-end footer is perfect for adding custom copyright text and/or a link to your website.
// Admin footer modification
function remove_footer_admin ()
{
echo '';
}
add_filter('admin_footer_text', 'remove_footer_admin');
Conclusion
Snippets for functions.php file are a great way to improve a website and make it easier for your client to manage the content.
