Mari and George own a photography and cinematography business. They specialize in weddings and engagements serving Northern Va, Dc, Maryland and Destination areas. You can view their awesome work here: mariharsan.com.
Their old website was using flash which is not supported on mobiles (iPhone/iPad). In addition, the website was hard to navigate and confusing to their users. They badly needed a full revamp where their work would be view-able across all devices and it would be easy for their prospective clients to get in touch with them.
Overall it was a fruitful collaboration, I advised them on the web design side of things and they came up with suggestions on how to better serve their audience. Here’s the process we used in creating the website.
Discovery Phase

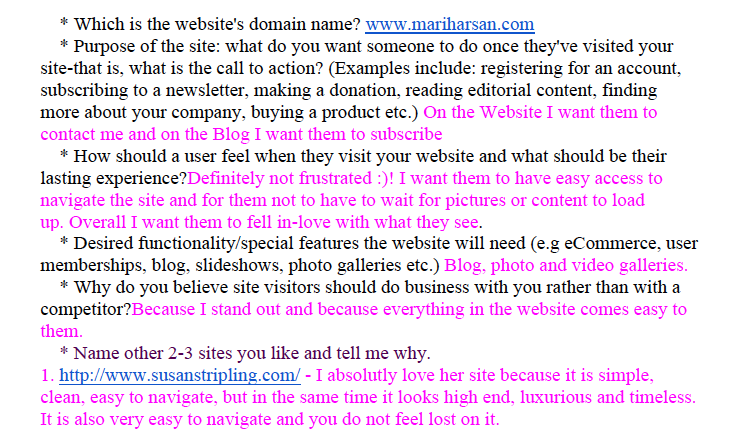
The first step was to figure out the website audience, goals and how we can better connect with the potential customers. Mari and George filled in a web design questionnaire to establish things like website purpose, required functionality, budget and other requirements.
Next we researched the weddings industry and looked at the competition to quickly find what we would like in our website. At this point we had enough information to get started.
Information Architecture
Mari and George provided content for the pages: Home, About, Galleries images, videos for Films page etc. This enabled us to build a website with tailored content for their targeted audience.
Sitemap

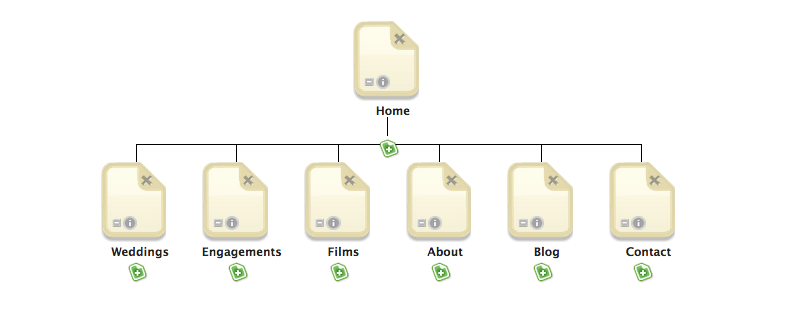
Then we decided how to organize the content in pages and how the pages connected with each other. This step is vital when creating a new website: it affects how users navigate through the website and how we make it easier for the users to contact the providers.
Here we created a meaningful website structure based on the content provided in the prior step. We organized the pages so it was easier for the users to navigate the website and find the pages they need.
Wireframes

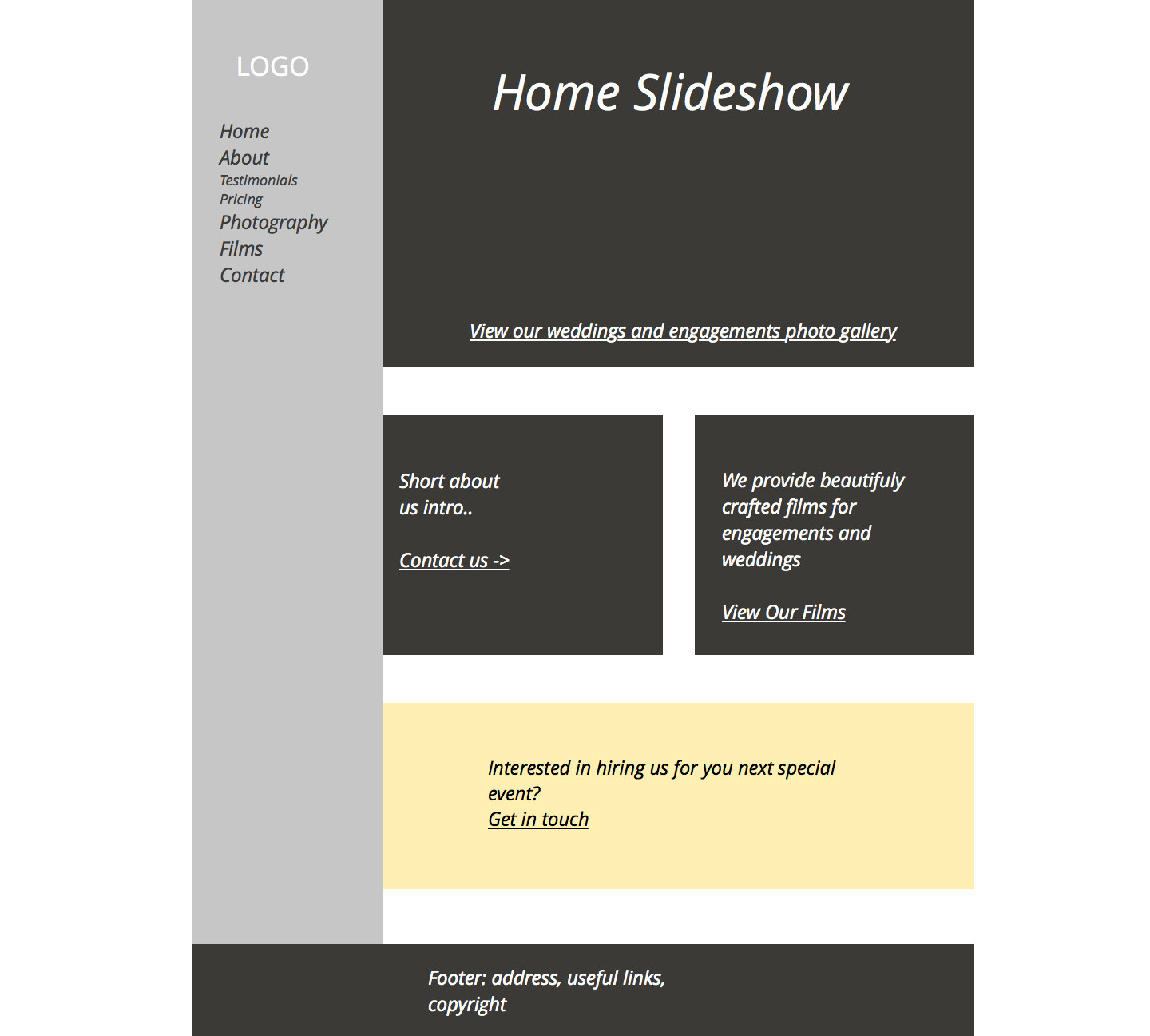
Next we created a home page wireframe that describes the page layout and how the elements are arranged on the web page. We wanted a mobile friendly experience so we started with the mobile’s layout. Then we created a desktop version (see above).
For better performance and usability, we decided to use a simple static image instead of the slideshow. The image contains a call to action button which takes users to the weddings gallery page.
The main call to action was placed in the contact box at the bottom of the every page because finding the contact information was one of the most important goals for the user.
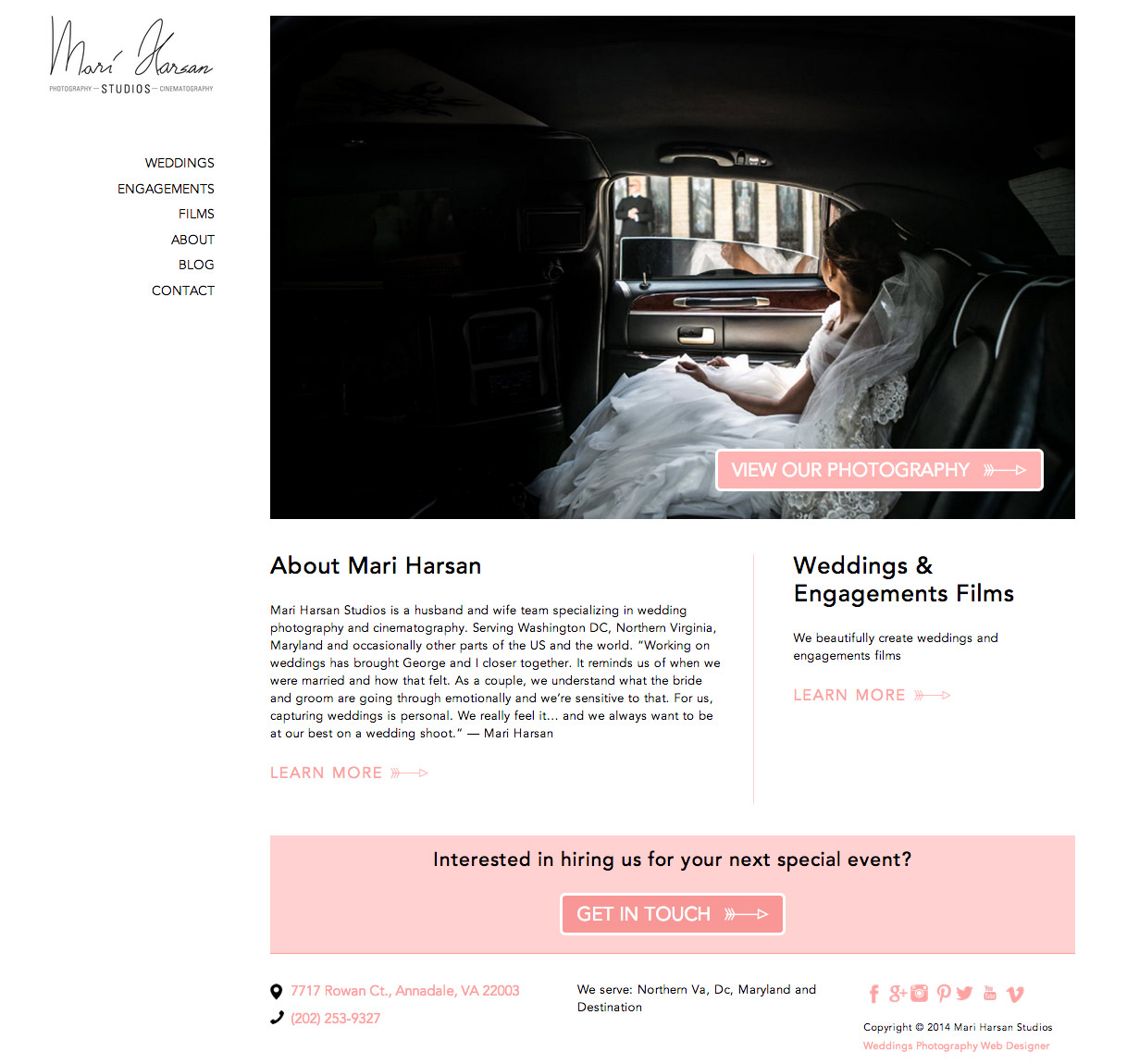
Visual design and branding

The website needed to provide a good user experience while it preserved the company’s brand. The goal was to connect with their audience while using colors that complement their imagery. We decided to build a clean interface using generous white space and a peach pink variation for important call to action buttons and links. This way we kept the design consistent and usable. This stage also included logo work to improve the logo handwriting legibility.
Web Development and SEO

Based on the home page design, I coded the rest of the pages in browser which allowed me to tweak everything in real time and ensure it was optimized for all devices.
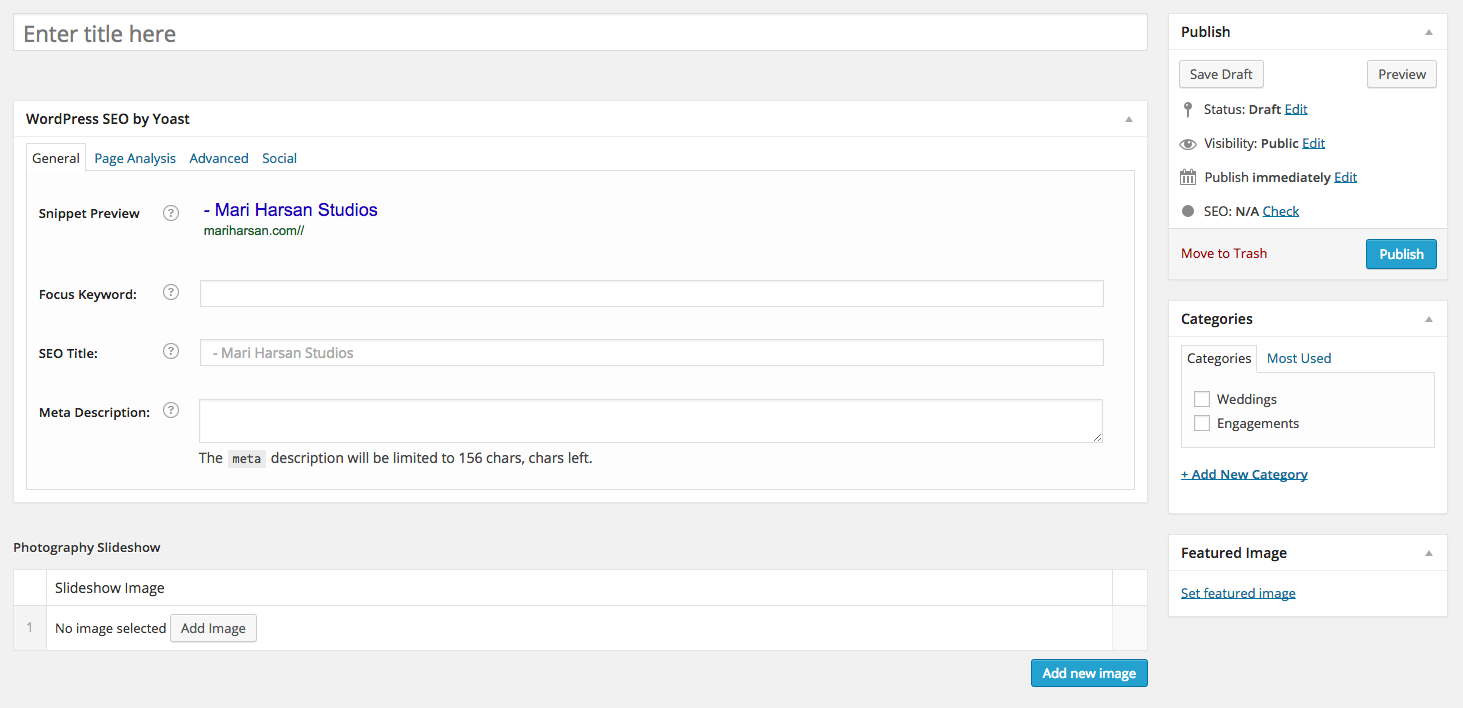
Mari and George needed the ability to easily add more content to the website. WordPress was a natural choice here. For easy content management system, I have used Advanced Custom Fields which enables them to easily upload photos for the galleries, films, and change or add new content.
WordPress custom theme and SEO
Building the website in a SEO friendly way was also a requirement from the very beginning. In this case, I developed a custom WordPress theme optimized for SEO. Many other web companies would just pick a template that resembles the design and customize it. However, those templates are full of features the client doesn’t need, thus slowing down the website and being hard to maintain. Additionally many, if not most, don’t follow a clear heading structure. Custom WordPress themes is the way to go if you plan to achieve good ranking in search results. Above all that we included the must have SEO plugin Yoast SEO plugin.
Blog as SEO marketing tool
The blog here plays a very important role in getting new customers for every business. Mari is doing a phenomenal job at blogging often and making sure she has the right keywords for each post such as the event location. That way her prospective clients find her in Google and she is able to find new work.
Now you see why we had to ensure that all their posts from the old blog were successfully transferred. For that, we have used the WordPress import/export tool and have redirected all the url’s to the new location.
Post Launch

To ensure website usability, I tested how new users are navigating the website. Peek, a user testing service, allows video feedback from random users. The feedback was positive where the testing users found the website easy to navigate. Additionally, I have also learned how we can further improve the website usability.
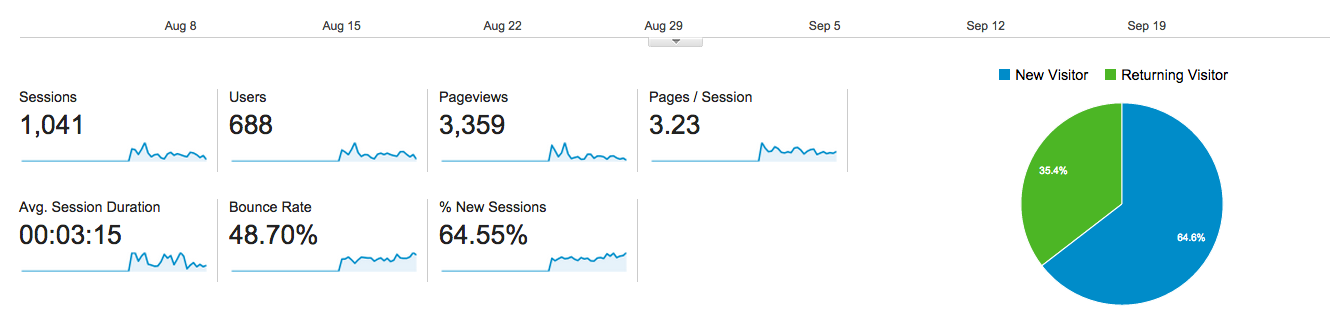
The website redesign was a success. We don’t have any analytics from the old website, however in about two months since launching their website an user spends 3 minutes and 15 seconds on the website on the average. This means the website is easy to use and their work is attractive. An engaged audience is more likely to convert into customers or business referrals.
And yes indeed, as I have recently found out from Mari, they get a lot more inquires from potential customers who found them on Google!
