The designs themselves are admirable, however are created by designers, who have little or no experience in real Web design world, or working with (X)HTML/CSS and in some situations, do not have the final implementation in mind.
While those issues are not critical, I think straighten out some of those, can save time to both parties involved in the project and can also provide better usability and accessibility. Thus far, I have experienced the following:
No home link in navigation

This is a usability issue that I have observed in designs I have received. The logo can still act as a link which takes on first page and a lot of us know about that, but in the same time there are visitors who don’t know that the logo is supposed to take home.
Home button link in navigation is a must have and the visitors are familiar with that in other websites.
Simple or not footer information

Most of the experienced web designers know that the footer is an important area of the website. You can present there a lot of information, which otherwise, you cannot present in other areas. Furthermore, you can repeat here most of the important links of your website which is very good for SEO. You can also present contact information and company address which will help you better rank in Google business listings. Other information you can display there, may be latest blog posts, sitemap, socials, latest tweet pulled from a twitter account, meta information like copyright and year etc.
Again, I had to slice designs with just minimal information or no footer at all! Footer is an important element and users expect it, so you should use it.
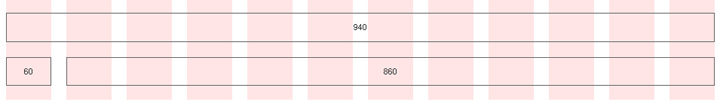
Not using a grid system

Every designer should know about the golden ratio which makes a design more esthetic.
While out there are some excellent designs, which are not based on the golden ratio, using it, is a good practice and can save time while designing and developing.
Not once, I had to calculate that left sidebar 268px wide with a 13px margin right and the 569px wide text area. You know what I mean by that.
I use 960.gs grid system when I design in Photoshop, and make design process faster while designs look excellent.
Repeating backgrounds not repeat

I had to tutor some designers, how the repeating background should work. If that website edge repeats vertically, will the starting point match the ending point of that edge? What happens when the content box gets very long? Will the background beneath repeat properly?
While some of these tasks are attributed to the one who slice the design, the website should be designed with that in mind.
Most of times I have to use clone stamp tool, one of my best friends in Photoshop, to fix those non repeating backgrounds.
Provide design in illustrator format instead of Photoshop

While some designers are more comfortable using Illustrator rather Photoshop, I consider the websites should be layout in Photoshop. Illustrator can be used for logos and other website illustration elements, thereafter imported in Photoshop, but ultimately, Photoshop should remain the main choice for designing the website. Illustrator is vector creation software while Photoshop is image creation and editing software, while the website, is not vector; it is just a static image needed to be sliced.
If you are better using Illustrator and you slice the layout by yourself, you are welcomed use it. However, most web designers use Photoshop for website design and are familiar with that.
Layers in Photoshop not organized properly

That is another issue I encountered trying to find my way in document. A website has header, content and footer areas. Within header we usually have logo, navigation, search box or related elements. Each one of these elements should get their own folder and should be organized in their appearance order.
The layers should also have the option to be turned on/off, especially the navigation buttons which, eventually, will be used as background.
Text layers should not be rasterized so whenever somebody tries to edit the layer they can copy the text as needed.
Web safe fonts

Print designers are very fond of their chosen fonts and I am sure they would like using it in all website copy. I agree that the font is a very subtle, but important element of design itself, however it is not possible, using traditional methods, include that everywhere. Typekit can help in those kind of situations, however not everybody is willing to pay yearly fees or simply the desired font might not be included in the library.
Usually I use sIFR method for headlines text replacement and images as a background for navigation.
The font for the body still needs to be web safe font like Arial, Helvetica, Georgia etc. That is another point I have to clarify while I work with a designer.
Not all elements are designed

Here I am referring to those list items bullets, headings 2, 3 and 4, block quote if necessary, contact form inputs, which are not provided most of times.
Luckily I can improvise those by myself, however would make everything easier if the original designer would provide those elements designed.
Which was your experience?
Which other issues have you encountered while working with somebody else design? Please comment below.

What I encounter quit often is a design which is designed for print. So it is 300dpi and 2400px width (ie). It is almost impossible to explain that I do not mind the dpi, but that i only need 960px of it.
Sometimes they understand the pixels a bit more and know (ie) that a design had to fit on a 1024*768px monitor. The deisgn i get is then exactly 1024*768px…
Well, nice article 🙂
Thanks for stopping by Mark. That happened to me too and I had to re-size the layout at what I thought is gonna be the good dimension.
Your article is great. I am glad i found it, in accident but i did. I am barley starting as a graphic designer. Thanks for all the info….