What Are Custom Fields and how can they help me?
Custom fields allow us to add content blocks in different areas of a given page. Let’s take as an example a website home page, where we need to show a video and a slideshow. In WordPress back-end the default text area could let us easily post those one after another, but what if I want to show the video in a sidebar and the slideshow in the main content area in our home page? I also don’t want to show the video on contact page where I want to have a map instead.
In following site we need the slideshow above, main content at bottom left and the video at the bottom right in our website layout.

The solution is that we need to split the content in different content blocks and pull them in our website layout using Custom Fields and as I will show later, it’s easy to place them wherever we need in our HTML.
An important point is that Custom Fields let us decide which content block goes where on a specific page.
Custom Field Template plugin enhances the default WordPress custom fields. The difference is that it adds a nice look to these fields and give us more flexibility and power.
Using this method we can be creative and flexible with our content management and we can place those content blocks anywhere on our home page.
The difference between Custom Fields, Custom Post Types and Widgets
But wait! What if I want to show those content blocks, for example the video, on other pages of the website?
Custom fields alone are best for creating content blocks for specific pages. If you need to re-use the same slideshow or video on different pages of the site then we need to use Custom Post Types or Widgets, which are defined globally. That means you upload the video once and it’s being pulled on other pages automatically. We could do that with Custom Fields as well, but nobody wants to upload the same video ten times for ten different pages. And what if we need change that video later on? Change it again on the ten pages individually?
That’s why we need to analyze in the beginning where we’ll need to use the content blocks and that way we can decide which method to apply.
When should we use each method?
- For example if we want to show a slideshow containing customer testimonials, in a sidebar, on almost each page of the site, I’d definitively go with custom post types method.
- However, for displaying text, latest blog posts or blog archives in the sidebar on a certain number of blog pages in our site, I’d choose Widgets.
- And last, we choose Custom Fields if we have to specify different content blocks for a single page or use those content blocks with different content for multiple pages. For example, under same layout position we want a video for home page but on contact page we want to show a map. We specify the Custom Field once in our template and update different content on each page using the Custom Fields area.
First Look at Custom Fields and at Their Functions
Now let’s see a Custom Field Template main advantage and compare the look of default Custom Fields with those of our plugin.
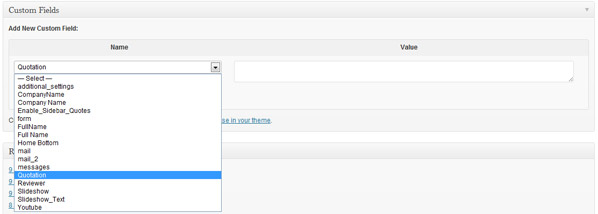
Default Custom Fields

As you can see all custom content fields from all over the site are grouped in a drop down menu with no explanations. If the site is bigger content management gets clumsy and hard to use. Those fields also don’t have text styling options.
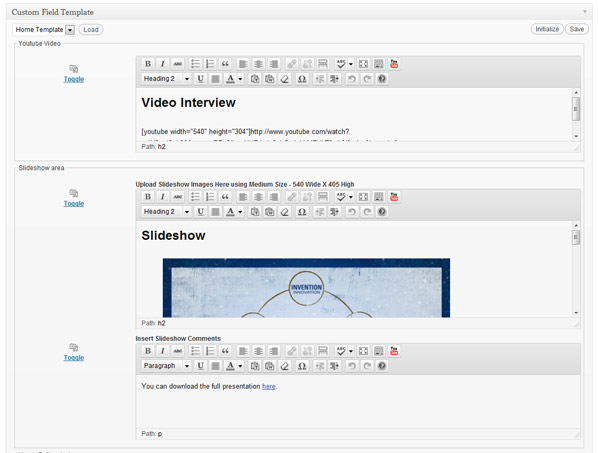
Custom Field Template Plugin
Like I mentioned in the beginning, after Custom Field Template plugin installation, our content fields will become easier to manage.

Wow. What just happened? Our default content fields transformed in something beautiful and easy to use.
If you notice, now we only have content fields specific to our home page, where each one is grouped in its own fieldset and has an explanatory label. We ca now easily throw in images, videos, text which we can style etc.
Custom Field Template Plugin Configuration
From this point on I assume you are familiar with WordPress back-end and although coding experience it’s not required, next section is dedicated to developers, both beginners or advanced. So our first step is to install our plugin and head out to the configuration page which is in Settings -> Custom Field Template.
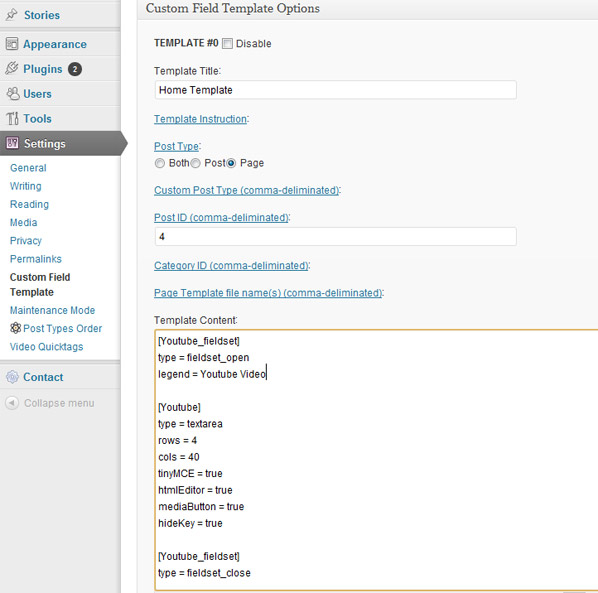
Custom Field Template Plugin Settings Page
Next we will define the Custom Field for the Video.

- The template title gives a name to our Custom Field. I recommend using the same page name where we will use the Custom Fields so we can better keep track of everything. If the Custom Fields are used on all pages, the template name can be something general like “All Pages Content Fields”
- Templates Instruction let us specify instructions for the client or just for us developers. As long we use labels for each Custom Field I don’t see this part particularly helpful.
- Post Type lets us select where we want to display the Custom Fields. It can be shown on all blog posts, pages or both. Normally blog posts don’t require custom fields and I usually enable those just for pages.
- Custom post type – you can tie custom fields to custom post types for ultimate content management! Just insert the custom post type name that you created and those custom fields will show under that Custom Post Type. The Custom Post Type must support custom fields and you define that when you create it.
- Post Id which is a Page Id as well, let us define this template with its Custom Fields on a specific page. In my example the home page has an id of 4. This way we don’t clutter other pages with the Custom Fields that won’t be used anyway. Category ID uses the same principle.
- Post template file name – let us show our Custom Fields on pages that share same layout. It’s a nice way for giving us more control.
Template Content
[Youtube_fieldset] type = fieldset_open legend = Youtube Video [Youtube] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true hideKey = true label = Insert here video using the Youtube Icon [Youtube_fieldset] type = fieldset_close
Within the same template, right after first Custom Field, we can add another one for our slideshow images (We assume we already have created the frontend using a jQuery slideshow plugin)
[Slideshow_fieldset] type = fieldset_open legend = Slideshow area [Slideshow] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true label = Upload Slideshow Images Here using Medium Size - 540 Wide X 405 High hideKey = true [Slideshow_Text] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true hideKey = true label = Insert Slideshow Comments [Slideshow_fieldset] type = fieldset_close
Code explained and few tips
For usability purposes I recommend wrapping each Custom field in a fieldset. Clients will send you Christmas gifts for that. In our first example, the fieldset name is [Youtube_fieldset] and should be changed for each new Custom Field.
Using hideKey = true we hide our custom field name and with label we replace that with a useful explanation. The other code pieces are self explanatory and more options are named in plugins Option List.
Another mention is that the plugin Custom Field Template won’t replace by default the regular Custom Fields shown above and you should go under plugin configuration and choose in Global Settings area Disable the default custom fields
Including Custom Fields in our template files
First we define the custom fields in the loop on our home_page.php:
Then we call each Custom Field in different areas of the same page.
Custom Fields Outside the loop
We can use just next snippet:
Where Youtube should be replaced with your custom field name. This way we can place our custom fields anywhere in our WordPress templates!
Don’t show Custom Fields if empty
This would be useful as each post-wrap has a border-bottom. If the custom field is empty you don’t want to show that border by itself. In future, when the client decides to add content in that custom field, everything will show up.
Show/Hide Content If A Custom field Has A Specific Value
Expanding the idea above we can achieve this too.
In this example we have a testimonial Quotes Slideshow published via post types in a sidebar of each page. Now if the client doesn’t want to show the quotes on certain pages, we can give him the option with radio buttons used as custom fields. In our Custom Field Template Settings page, we create a new template, enable it for all pages and we have:
[Enable_Sidebar_Quotes] type = radio value = yes # no default = yes hideKey = true label = Show Sidebar Quotes slideshow on this page?
In our sidebar.php file we insert following:
<div class="quotes-wrap clearfix"><img class="left" alt="" src="<?php bloginfo('template_directory'); ?>/i/quotes-top.png" />
<div class="quotes flexslider">
<ul class="slides"><?php remove_filter( 'the_content', 'wpautop' );?> <?php $loop = new WP_Query( array( 'post_type' => 'quotes', 'orderby' => 'menu_order', 'order' => 'ASC', 'posts_per_page' => -1 ) ); ?> <?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<li>
<?php the_content(); ?>
<span class="name">
<?php the_title() ?>
</span>
</li>
<?php endwhile ?>
</ul>
</div>
<img class="left" alt="" src="<?php bloginfo('template_directory'); ?>/i/quotes-btm.png" /></div>
On each page we can now select if we want to show the testimonial slideshow or not.

Use wpautop function
Under Global Settings select Use wpautop function. This will automatically add paragraphs and it will enable the editor buttons on text fields for our Custom Field Template.
Now we may have an area where we don’t want to output paragraphs. Our testimonial slideshow block is built using lists. In sidebar.php, before our slideshow loop, just add the following code which will output only text without paragraphs or other HTML elements that can mess up our nice slideshow.
Other Custom Field Template Usage Ideas
- Using same idea we can create a custom field type date and set an expiration date for a Custom Post Type or post! Let’s say we have events pulled on hour home page and after a certain date the post will be removed from our Latest Events list.
- Instead of using Custom Post Types, we can also use multiply button although this can be quite buggy sometimes.
- We can give different colors to different sections of the website, like I used within this site: ettostudio.com
- Using shortcodes, we can basically implement those custom fields directly in the text area in back-end instead of the PHP templates, but I don’t recommend that approach for complex websites.
Conclusion
Using Custom Fields and taking advantage of Custom Field Template plugin gives us great flexibility and turns WordPress in a full capable Content Management System.
I wanted to mention that there are other plugins similar with Custom Fields Template and few offers the power and stability such as this one. I have developed WordPress websites using Custom Field Template since 2009 and I never had a problem after upgrading. Magic Fields could be a nice alternative, as it manages Custom Post Types and Custom Fields all in one, but I’m afraid that upgrades could break it, so I’m still going with the classic fail proof method.
Do you have better methods or questions? Please comment below!

Hi,
Thanks for this excellent and very helpful article!
So far I have been using this plugin mostly for output in widgets, and I’d like to share a couple details that helped me a lot.
There is a setting in a field definition that goes like so:
output = true
If you forget that, you won’t get output from a shortcode placed in page content OR a widget. You may not need it if you use a more PHP-oriented output method, as you have, but you’d know better than I would.
One more one that messed me up at first – if you want widget shortcode output, don’t forget to go to Global Settings and check “Use Shortcode in the Widget”. Otherwise, you’ll only see the shortcode, and you’ll go cuckoo, as I did! I also check “use wpautop” to keep my TinyMCE carriage returns.
Great job, keep up the good work! I love this plugin!
Dave
Hi Dave, thank you for the comment. I do focus on PHP output method but Shortcodes could be helpful in certain situations.
I am trying to get a custom field to show up and I cannot get it to display on the page. In the template I have the following:
[Fax Number]
type = textfield
size = 35
And on the post, I have a number entered but nothing comes up on the page. What am I doing wrong?
Hey Elijah, check out the part of the article “Including Custom Fields in our template files”.
Hey everybody,
is there any possibility, to get all keys/values by the use of the template title?
I have some cft’s, but i want get an array of all the keys or better values of ONE template in my page by using the custom field template title.
It would be nice to have that as function, because you can handle it like a group of fields in the template files.
It would be nice if you know that…
Cheers
First of all, thank you very much for this, it’s helped tremendously for what I was looking for.
I am trying to get it so that the keys display before the value. This is probably simple to do and I’m just missing it, but if you (or someone) could take the time to let me know where to find it, what I need to change, etc. That would be really helpful.
Thanks in advance.
Hey Christopher, maybe you’re looking for Custom Fields Outside the loop (explained in the article) which can be displayed anywhere in templates.
Christopher,
Using my shortcode in content method as an example, I set up this “format 1” under “cft and cftsearch shortcode format”.
Plan: [Plan]
Fruits: [Favorite Fruits]
Miles: [Miles Walked]
Temper: [Temper Level]
Thought: [Hidden Thought]
So I made a template, and I’ve hard-coded the key titles. Then you throw this shortcode onto your page: [cft format=1]
… and that pumps out the titles and values (as long as you’ve entered some for that page). Obviously you’d want a better template so you can CSS style it, but that’s a bare bones example. Similarly, using Florian’s method you could hard-code any titles you want in PHP, or maybe there’s some other way to do it there. Hope that helps.
Dave
Dave and Lucian,
Thanks for the help. It wasn’t exactly what I was going for, but it definitely helped, so thanks a lot.
Christopher
Christopher,
Glad to hear it. Since my 1st note above, I have used CFT on many sites, using both the easy shortcodes method and Lucian’s more precise PHP approach.
It’s such a versatile plugin, you could do all kinds of things with it. For instance, I have a client who is “custom sidebar content crazy”, and this solves that easily.
Dave
Hi,
is it possible to configurate the style of the custom fields area at the backend?
I would like to have a timetable like that:
Monday – Timestart – Timeend
Thursday – Timestart – Timeende
Wednesday – Timestart – Timeend
Days should be radio, time should be select.
So i want to edit it at the “Write Post” Area.
Any ideas for me? Best regards
Phil